Infosecinstitute CTF 2 - LEVEL 1
This will be one of 13 posts about the aftermath of the Practical Web Hacking CTF #2.
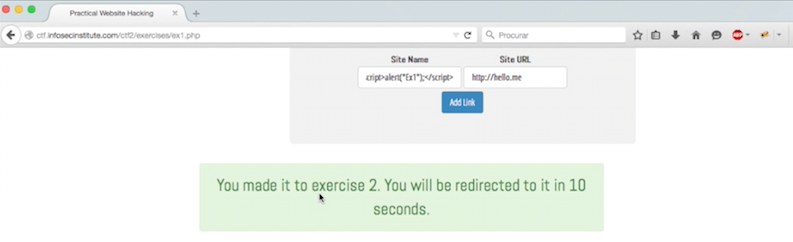
The first level is a simulation of link storage web application, with A3 Cross-Site_Scripting, this types of vulnerabilities exploit the interpreter in the browser to achieve client site code execution (Javascript). To target the Users that visit the vulnerable page, exploiting this vulnerability could allow an Attacker to accomplish the flowing:
But in our case the objective is to show an alert, a procedure used by many to verify the vulnerability, for that we nead first to know what protections are in place and what kind, in this case their are two protections in place both client site, and nothing is sent to the server.
Objectives
- Disable the html protections.
- Bypass or Disable the javascript protection.
- Create a small script and display alert Ex1 message.
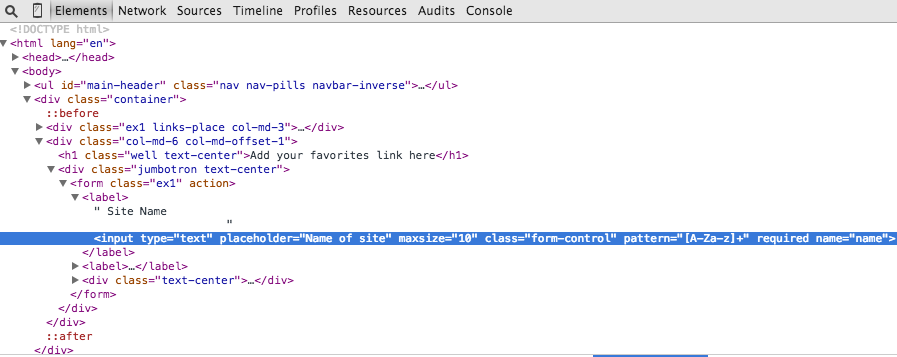
First we need to locate and change the protection of the document in the input field for the site name in my case, i changed the “pattern” to “.*” and “maxsize” to 100 as showed in the picture.

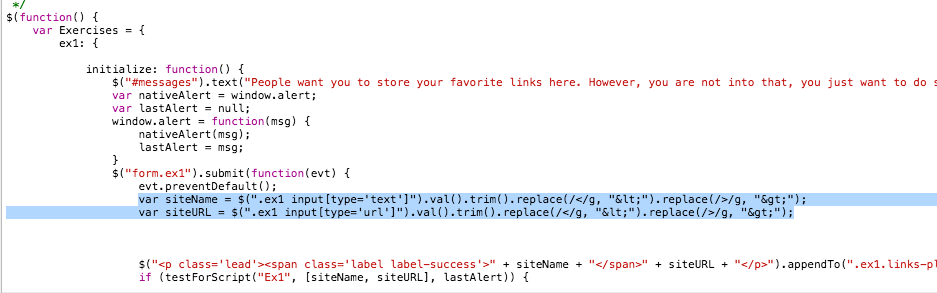
The second part is a bit trickier, the javascript in the selected line is doing a global search and replace for the two char’s that we need in our payload, in our list of options we have:

- Try to exploit the Recular expression and see if we can try to make it in a way that our char gets passed by the search and replace intact.
- Edit the script and remove the section that we don’t need.
- Change the prototype of the String object and replace the native function with our own.
The first one would be possible if either the expression or the browser has a bug, since i didn’t find any problem with the expression and browser bug might be too much for this type of challenge this is not our way.
The second it’s easy mode way and probably the most common, theirs no fun in easy mode!
This leaves us with the third option. I used this method because i think that is importat to remember that it’s not just code on the client side that can be changed, the enviroment can also change.
Tasks
- Create a copy of the native function.
- Attach custom function to the String object’s prototype.
var real_replace = String.prototype.replace;
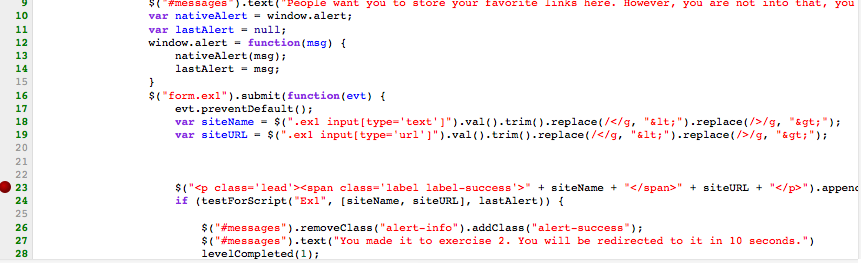
String.prototype.replace = function(one,two){ return this.toString();}- Palace a breakpoint after the variable assingment, (after cleanup) at Ext1.js.

- Palace our payload in the input and submit.
- Restore the original replace function, and hit play.
String.prototype.replace = real_replace;- Success!